
Premessa
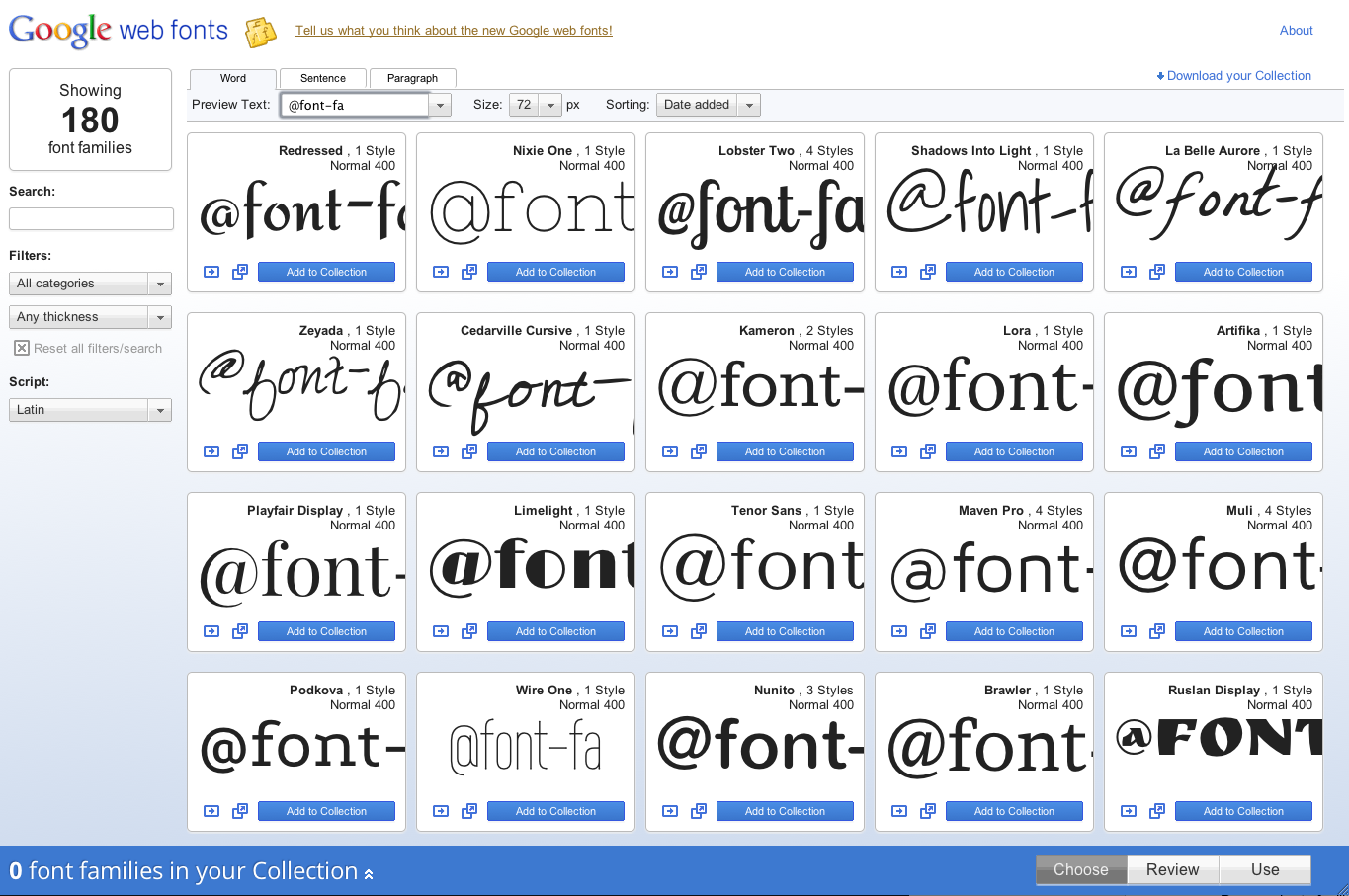
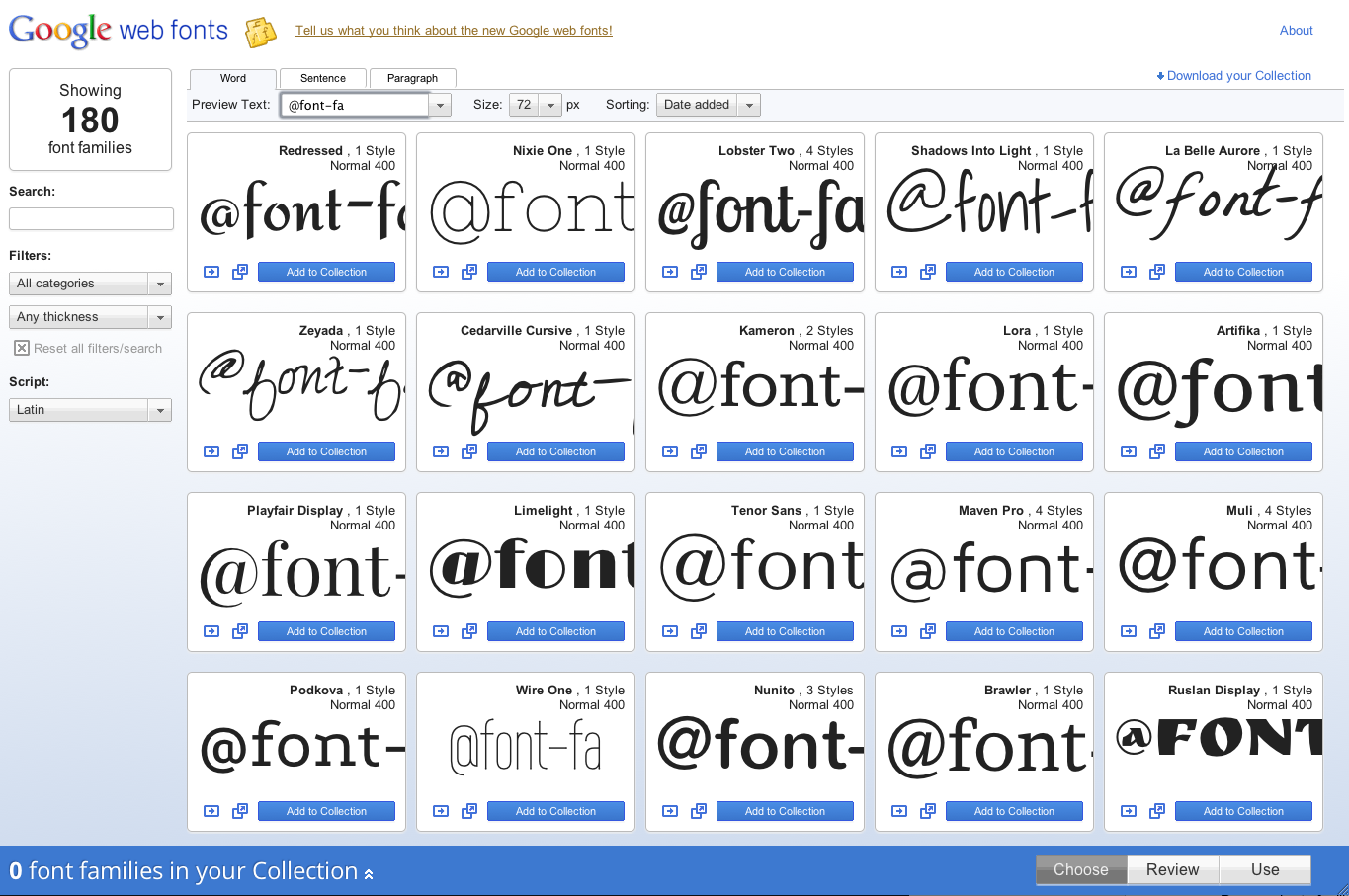
Il Google Web Fonts é un servizio gratuito offerto da Google (via Google Web Fonts API) espressamente rivolto ai webmaster, ai designer ed agli sviluppatori in genere affinché essi abbiano la posibilità di accecedere, in un modo semplice e gratuito, ad una ricca collezione di font (open source license) di alta qualità utilizzabili per i loro siti web.
Attuazione
I Google Web Fonts vengono forniti attraverso i server di Google quindi, sarà necessario come prima cosa scegliere quale font utilizzare. Per nostra comodità, prenderemo come esempio il primo font al momento disponibile presente nell’elenco: Marvel.
Premendo ora sul link “Quick-use”, verremo di fatto condotti direttamente alla pagina per le impostazioni per il nostro font Marvel. Adesso, qualora non avessimo competenza sul cosa veramente modificare, potremo tranquillamente lasciare il tutto così come è e procedere verso il prossimo passo: aggiungere il codice al nostro sito.
@import
Facciamo scorrere verso il basso la pagina delle impostazioni sino a giungere alla sezione numero 3 laddove troveremo le tre opzioni disponibili per aggiungere il codice:
“Standard”, “@import” e “Javascript”.
Clicchiamo quindi sulla tab a nome “@import” ottenendo così quanto segue:
@import url(http://fonts.googleapis.com/css?family=Marvel);
Una volta ottenuto il codice di importazione, saremo pronti per potere aggiornare il foglio di stile (style.css) del nostro tema WordPress.
Integrazione font nel CSS del tema
Effettuiamo un backup del file .css del nostro tema e procediamo quindi con l’operazione aggiungendo il codice giusto al di sotto della header del nostro foglio di stile (a seguire il Nome del Tema, la Versione, etc. e subito prima di ogni definizione CSS per intenderci).
/* Importazione Google Web Fonts
———————————————————— */
@import url(http://fonts.googleapis.com/css?family=Marvel);
e definizione utilizzo
Il nostro ultimo passo sarà quello di informare il nostro tema sul come utilizzare il font di Google. Ad esempio, volessimo che il font “Marvel” venisse utilizzato per tutti i titoli degli articoli/pagine del nostro blog, dovremo aggiungere il nome del nuovo font (avvolto da singoli apici) al primo posto della lista dei font già presenti (proprietà CSS a nome “font-family”).
font-family: ‘Marvel’, Helvetica, Arial, serif;
Esempio installazione con più font
/* Importazione Google Web Fonts
———————————————————— */
@import url(http://fonts.googleapis.com/css?family=Marvel);
@import url(http://fonts.googleapis.com/css?family=Goudy+Bookletter+1911&v1);
@import url(http://fonts.googleapis.com/css?family=Droid+Serif&v1);
Laddove il font “Marvel” potrà essere utilizzato ad esempio per il titolo degli articoli/pagine, il font “Goudy Bookletter” per il titolo dei widget e “Droid Serif” per le citazioni. Ricordarsi infine di aggiungere il nuovo font alla proprietà CSS a nome “font-family” corrispondente (vedi sopra).
Conclusione
Sebbene sia tecnicamente possibile aggiungere al foglio di stile del nostro tema uno o più Google Web Fonts, sarà sufficiente operare sulla proprietà CSS a nome “font-family”, ricordo che l’utilizzo di un numero elevato di stili di font rallenterà sensibilmente il caricamento delle pagine del nostro sito.
Suggerimenti
- utilizzare il componente aggiuntivo per FireFox, Firebug. (potrebbe rivelarsi particolarmente utile durante l’esplorazione del CSS)
- ricordarsi di effettuare il backup del file style.css prima di procedere con le modifiche
- ricordarsi di salvare il file style.css una volta apportate le modifiche